

Unclaimed: Are are working at Shogun Frontend ?
Shogun Frontend Reviews & Product Details
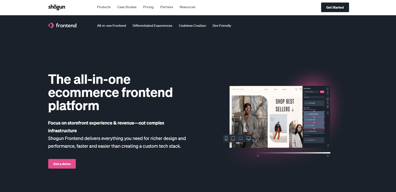
Shogun Frontend is an all-in-one eCommerce frontend platform that focuses on storefront experience & revenue. It offers richer designs, with animations, video, and custom interactions while maintaining incredible performance.

| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |






Compare Shogun Frontend with other popular tools in the same category.

I love that the Shogun team supports development agencies and clients so they can meet all deadlines.
There is not much to dislike with Shogun, but I wish there was an API version to let customers use the platform as a traditional headless CMS / data source.
Shogun solves the headache of managing multiple platforms and agreements. They assist with creating beautiful websites.
A headless PWA setup on platform-based solutions can mean a lot of tech and development dependencies. Frontend simplifies the tech and solves all the unknown pain points first-time headless brands will inevitably face. Frontend also uniquely provides a UI for administrators to not just curate highly customizable pages but to fully customize the entire storefront. Lastly, Frontend's CMS provides so much more flexibility and scalability than what comes out of the box with all eCommerce platform-based solutions, allowing brands to get creative with content and provide an experience that is unique to them.
By reducing the overall tech of an otherwise tech-heavy headless setup, Frontend is limited to using its own CMS. This can be a pro for some and a con for others that would benefit from a content model approach.
Brands want to maximize performance and provide their customers with a modern experience that otherwise isn't achievable without a headless PWA. No matter how hard the platform is working on optimizing performance it is literally impossible for them beat the performance potential of a PWA. However, brands have grown accustomed to easy-to-use solutions that don't carry a heavy technical weight for them to manage. Frontend tackles this head-on by enabling brands with a headless PWA solution and an easy-to-use UI and CMS that eliminates the technical weight- one that traditionally comes with a custom headless build.
Shogun is very easy to integrate with Shopify, and comes with a lot of great functionality out of the box.
Comes with a bugs, and a few desired features, but is expected with new software and has a promising roadmap.
They simplify the process of building an ecommerce headless website with Shopify. The frontend performance ultimately translates to a better user experience and increased ROI due to blazing-fast site speed.
Frontend addresses many of the pain points of building a headless e-commerce storefront. It standardizes Product data and makes it easy to embed shopppable content throughout a site experience, handles the entire devops pipeline including deploying to a CDN, and provides and advanced, yet usable, interface for non-technical users to create content.
There are still patterns that you have to follow, so it lacks the total flexibility that you'd have building something from scratch. Default components are built using Typedef in stead of Typescript, so there was some initial conversion we had to do, but otherwise have been able to prototype and build very rapidly.
Site speed if coming from straight Shopify. Need for a caching layer hosted in a third party service (e.g. AWS Lambda + S3 bucket) or another SaaS platform (e.g. Nacelle). Has helped decrease dev time and made it easier for long term 'ownership' of the site.
Frontend offers the merchants we work with a reliable, low barrier to entry solution for headless eCommerce.
Some of the functionality that our clients need is still in development, but the Shogun team has been great about working on those areas.
Overcoming the limitations of Shopify's liquid code language. It allows our customers to have the freedom of design without tying up expensive development resources.
Terrific visitor brand experience stands out from merchants using traditional/legacy e-commerce stack, helping create differentiation and incredible site speed.
We have two Headless Frontend projects on the go, but nothing specific comes to mind.
No design constraints! Frontend provides tremendous flexibility in creating a customizable customer experience with speed on any connected smart device. The increased page load speeds are improving conversion.
There was a lot to like about Shogun Frontend. The platform is easy to use and understand as a developer, and provides a lot of unique and useful features. I really enjoyed using the Frontend PageBuilder as I cpuld quickly see edits, drag and drop sections, and build the page I desired.
There wasn't too much to dislike about the Shogun Frontend platform. There are areas for improvement, which I noticed the team working on during our build. A history log was added, and the ability to revert to previous builds was now available. I believe more granular change logs, and showing the store build logs while building the store would also be helpful going forward.
Fontend is solving a few easily identifiable problems, the first being slow site load times. By using Frontend, we can statically build the site with cached data, significantly decreasing load time, and increasing Page speed scores. Another problem Frontend solves, is the ability to quickly see changes and how they look on the page. Rather than editing copy, and waiting for the site to rebuild, we can now quickly see how a copy/image change will look.
It makes website go vroom vroom. The new features like rollback, version control, store clone, etc. have been great.
Can't use CMS data when building sections and have to manually add static "default" data. Build time is s big downside.
Delivering high-performing ecommerce storefronts to our clients.
Without a framework like Frontend from Shogun it's very difficult to build a headless eCommerce storefront that is easy for companies to change and modify in the course of normal operations. After building and launching several highly trafficked eCommerce stores on Frontend I can confidently say that it is the best solution for brands who want a headless storefront that non-technical users can manage without post-launch developer intervention. Our agency has several large headless migration projects in progress built on top of Shogun Frontend.
By design, Frontend is not a perfect fit for every eCommerce use case. Companies that need fine-grained control over every piece of their tech stack and have large internal engineering resources might be better-served sourcing different technologies from a variety of vendors instead of going with an integrated solution like Frontend.
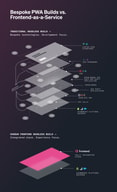
Frontend bundles together several leading technologies and vendors into a proven headless stack. We've developed bespoke headless storefronts before and the lack of a visual way to assemble pages makes them very hard to manage.
Helps in building front end for ecommerce which is easily accessible and customised as per requirements I just used this application for testing and evaluating.
Design can be improvised as frontend doesn't fits for everyone's requirement at the moment. Can be made more customisable as currently frontend tool is not a perfect use case of everyone, because of it providing its own framework.
I was just a user and I used to analyse this tool. According to my usage I can say that organisations whihc need front end in less time will be getting benefits from frontend, but it might be not very useful for others. Long way to go !!!








