

Unclaimed: Are are working at Hygraph ?
Hygraph Reviews & Product Details
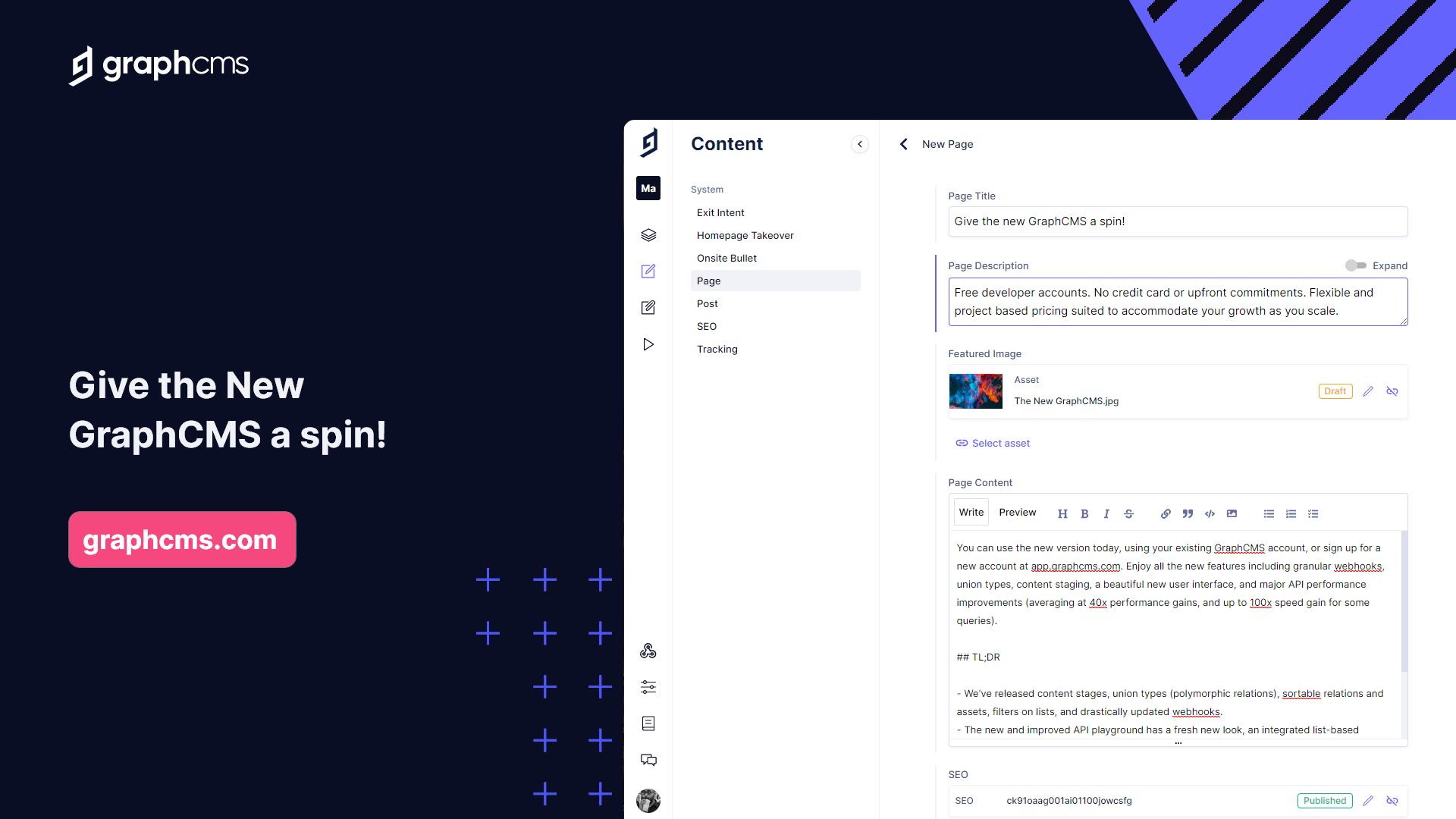
Hygraph is a highly intuitive and user-friendly data visualization tool that helps businesses of all sizes visualize and analyze their data in real time. Unlike other tools, Hygraph features a drag-and-drop interface that eliminates the need for coding, making it accessible to users of all skill levels. With its advanced analytics, customizable dashboards, and interactive graphs and charts, Hygraph is a powerful tool that can help businesses make data-driven decisions and gain critical insight into their business performance.

( 1 )
| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |






Compare Hygraph with other popular tools in the same category.

Very fast and intuitive platform that ticks the right boxes for our project in terms of content management, security, forward-planning, and development. Staff have been helpful and flexible in working with the needs of an educational institute.
At this point in time we haven't encountered any negative issues.
They have been flexible working with the demands of an educational institute.
I really love the power and flexibility of Hygraph compared to competitors I tried. The interface is intuitive and very user friendly. I'm just now diving into the Remote Source feature, but it seems a perfect solution for merging multiple data sources into one place! Next to that, Web Hooks, API Playground and other tooling make for a nice developer experience as well. Besides the quality of the system, I am very impressed with the company and the employees. They have shown themselves very willing to think about a suitable plan for our educational institution, which shows that they have a heart for Open Source projects and the upcoming generation. They actively ask for feedback to improve stuff and are quick to react to questions. I have had some bad experiences with other companies on the communication part of things. Carry on the good work!!
No real downsides so far! I sometimes get confused when saving/publishing nested components and UI settings (e.g. configure columns) are not persistent. And it would be nice if the Richt Text field could be configurable.
Hygraph allows our program to let multiple students and colleagues work simultaneously on multiple projects. We teach our students to become Frontend Designers & Developers and the data/api part of the JAMStack is provided by Hygraph!
Outstanding support, great DX for developers and excellent UX for the content editors. The free plan is a gem for testing stuff out.
I have used Hygraph since the GraphCMS times for my website, and I like everything. Hygraph always works.
Hygraph provides excellent value for my website, helping me store, categorize and deliver the content in just no time.
I was working on a project using headless WordPress, which I love. When you have time limitations, getting the right plugins and configurations with WordPress can be burdensome. Building models and components are pretty straightforward with both Hygraph and WordPress. I think the thing that Hygraph beats WordPress is the ease of use in authentication. Great GraphQL support as well. Headless WordPress also has these, but you save time with Hygraph.
The SvelteKit tutorials are out of date already. New SvelteKit users that want to use Hygraph may be frustrated. Please update the starter template on Github. I noticed a user already pushed some issues that helped me a lot.
I want an easier way to add content, including images, without maintaining a server. I am also looking to localize my current website. I feel Hygraph will be one of the best tools to accomplish this.
Hypgraph has a really simple UI and makes it easy to use as both developer and content manager. The overall experience is a 10/10!
The only thing that could improve is the fact that modular components list can get long, would be nice if you can expand/collapse items.
Currently using Hypgraph for school projects and its helping to build and create apps really quickly with dynamic content.
It's an excellent CMS with incredible power, in my opinion, and work field as a Fullstack dev Hygraph bring me multiple solutions to use my other API's and integrations.
Probably it's just in my case, but one of my APIs is Woocommerce, and they have no integration. Anyway, hygraph's support team show me two workaround ways to use it.
Probably it's just in my case, but one of my APIs is Woocommerce, and they have no integration. Anyway, hygraph's support team show me two workaround ways to use it.
Hygraph has a very sleek UI with wonderful support for GraphQL and well-written documentation. Furthermore, their support is top-notch and very helpful!
I wish it was easier to recursively nest components (e.g. a comment has a reply which has a reply which has a reply)
Hygraph is solving the problem of having to store data ourselves. It gives us convenient access to our data.
You can build complex systems without having to build backend infrastructure by hand.
The UI could be a little more user friendly. Particularly for content editors and non-technical users.
My most recent use was for a headless CMS for a startup, but I plan to use it on my next project to power a complex backend.
Integrating Hygraph was easy. Customer help is available and answers questions within hours which I found extremely helpful while building my first project. CMS's UI and UX are very intentional and easy to use.
Their next up-from-free plan is expensive.
I did not have to build CMS myself. Integration of Hygraph was easy and CMS is functional.
Internationalization Customizable Data Models Powerful yet straightforward GraphQL API Good documentation Very good API response times Included hosting, unlike Strapi for example
No included User management to handle front-end user login. Pricing: There is no intermediate pricing No "Single Types" allowing to store project configuration for example On the front end, there are no possibilities to Mutate AND Publish simultaneously. We always have to make two API Calls.
It allows storing structured data distributed across various front-end consumers.





