

Figma Reviews & Product Details
Figma is a feature-loaded design tool with tools designed to help users mockup, edit and design websites. The platform takes a more collaborative, cloud-based approach to design, which means it allows team members to design simultaneously and give each other continuous feedback as they work. This makes collaboration simpler and more effective. A free plan is available on Figma, however, premium plans offer more extensive tools and robust capabilities for web design and development as well as collaboration.
Figma is also often used as Wireframing of choice in UI/UX Design and Product Management tech stacks.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, Desktop Mac, Desktop Windows, Mobile Android, Mobile iPad, Mobile iPhone |
| Training | Documentation |
| Languages | English |
Figma Pros and Cons
- A free plan is available.
- Premium plans are more affordable than the Creative Suite.
- Collaborative tools allow developers and designers to work together.
- Figma is a feature-rich platform with robust capabilities for mocking up websites.
- Figma only concerns itself with the design aspect; you’ll still need web developers to create and implement the necessary code using other software.






Figma is incredibly robust with so many customization and automation options. The ability to create libraries with assets to be used across multiple projects quickly and easily was a game-changer for our organization.
Figma has few options available for image resampling, which is really the only downside because most of the graphics we create in Figma are for web use, so we often have to resample them after exporting from Figma.
Figma makes collaborating on graphics so much easier than both non-cloud-based softwares and other cloud-based softwares. It allows us to create templates and re-use them over and over efficiently.
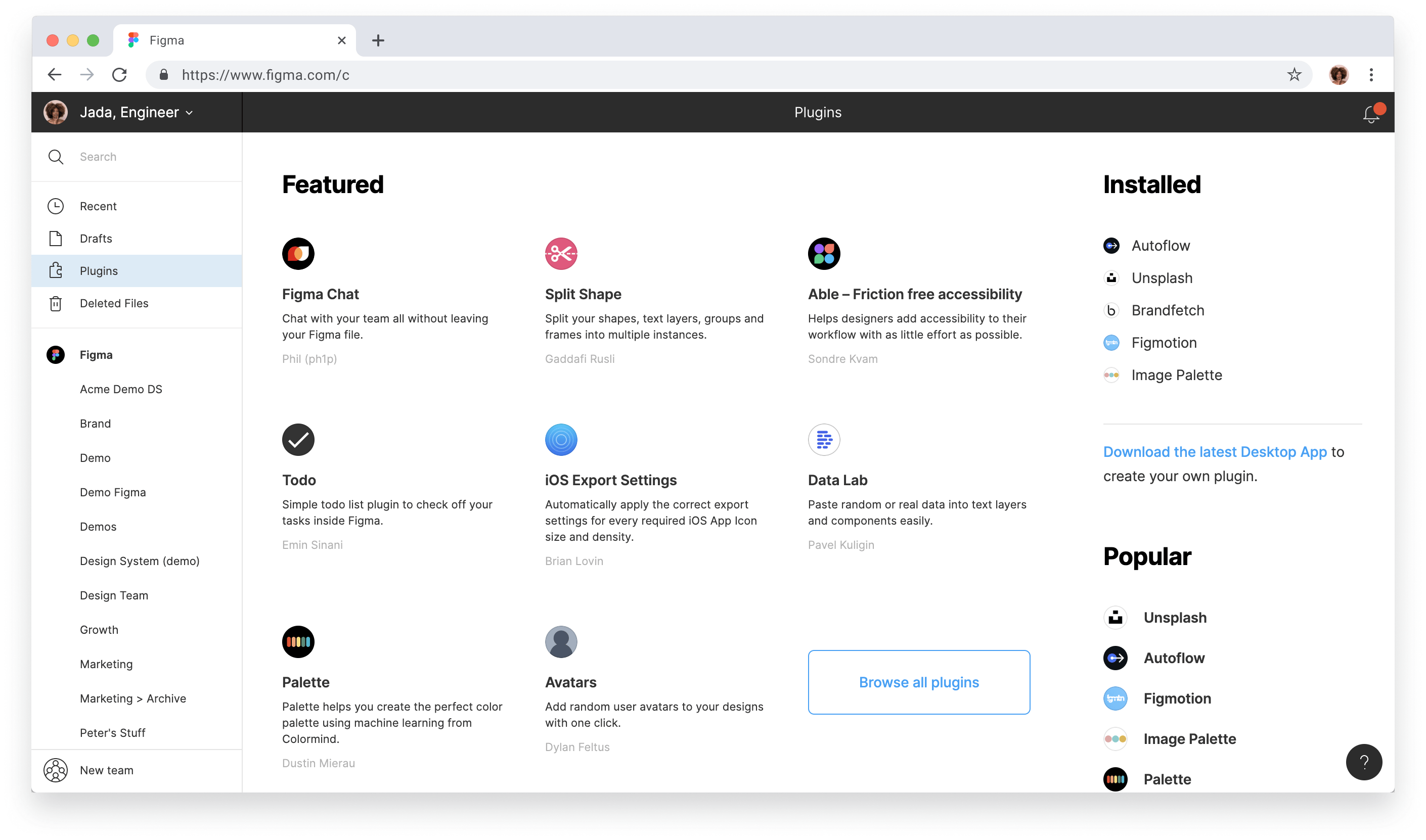
I love that I can easily write my own plugins using JavaScript, HTML & CSS to automate common design and prototyping tasks.
Lack of support for various touch based gestures and also the lack of timeline animations make high fidelity prototyping difficult.
Collaborate with various stakeholders (from content to marketing, and even executives) on interface designs, presentations and concept mapping.
The most amazing part of using Figma is that its features are built for web design/UI design, and there's no extra clutter (ex. Photoshop is built for photo manipulation but is used for UI design as well. The added complexity clutters the interface).
There's very little that I dislike in Figma, apart from maybe some small details. One example is the image manipulation tools are a bit limited.
Not only am I able to create full UI, no matter the complexity, but I can also create Design Systems and use their components throughout other projects as well.
Collaborative, web-based, intuitive, easy to use, community access,, free for students, world-wide known, very little learning curve
I don't like that we cannot export prototypes as gifs so I have to use other tools like Adobe cloud or protopie for that Also I don't like the prototype view in the desktop app. The figma mirror app for Android/iOS also needs some updates
I've been using Figma since 2019 and I do a my work as a product designer on it. I am productive because of using this tool that helps me manage time effectively
This tool is easy-to-use for non-designers but the capabilities and output are really great.
I have found the "help" tool within Figma unhelpful so I usually turn to Google or YouTube for assistance instead.
Designing internal and external marketing materials, website pages, etc.
My favourite thing is that I can use it in the browser and I don't need an app for that as well as the collaboration tools, which allows me to use it with other people at the same time, and collaborate on some of the designs.
When I import multiple files, I'd love to be able to rename them (but not necessarily the layers) while I'm importing them, as well as choose wether I want them zipped or not.
I'm a developer, so it allows me to actively participate in the design process, collaborating with designers in real time, especially useful in remote work era.
The collaboration option which is not available bon other softwares
Only few projects can be created for free
Graphic and UI design. A great free tool for designers.
I love how you can follow along with another user's cursor. This makes virtual meetings and brainstorming sessions more effective because teams aren't wasting time making sure everyone is on the same page. We can all see exactly which part of the board our colleague is referring to.
I don't find most of the functionalities of this software to be intuitive. It's difficult to scroll around and edit different text boxes. I would like it to be easier to find the editing capabilities, perhaps through buttons that stand out more, or a bar across the screen with the different editing options, similar to Google Docs.
The primary problem we're solving with this software is being able to effectively collaborate and brainstorm with a remote team. We have benefitted from the ability to communicate and iterate on previous ideas more efficiently.
easy to create mockups for reports & also relatively easy to use
it would be helpful if there were more video tutorials on how to use the platform for beginners who may not have experience with any other graphic design tools
no problems. huge benefits when it comes to template design
Collaborative, real time changes, web based
Couldn't export prototypes as gifs/ videos.
I use Figma as the primary tool at work for product design. I'm eligible for a student account since I'm one, the education plan enables us to use professional tools for free right now! And that's the biggest benefit any company has provided to students, which is also one of the major factors for the product's popularity
Figma has a very well known, active and helpful community. You can refer to design kits, take inspiration from other designers and get feedbacks on your own design
Figma sometimes has issues rendering your design on phones. Even if you select a proper frame size, some elements disappear while viewing it from a smaller screen
Figma can be used for pretty much any part of the ideation process and then later in the design phase. I have used it for brainstorming (FigJam) and creating hi-fi and lo-fi prototypes
It is very easy to use and collaborate with others. I love using figjam for ideas and doing user workflows to get my ideas out there. Once I get into the design side with our product designer it is very easy to collaborate.
I wish I could put figjam files and design files in the same file, even if they are on separate pages within the same file. This would help have less files and allow me to keep everything together.
We use figma to ideate through prototyping. We even use figma to double-check front end development and make sure that the padding and other styling matches the design.
Management of design system and sharing the library across with every project. Figma really helps us in creating consistent design and seamless prototypes.
Figma is Completely cloud-based so if you are facing an internet issue then there might problem with syncing.
As product designers, we consider our experience should be consistent from end to end and which Figma actually solved with asset management. Seamless sync and sharing of work files with the team.
The collaboration and flexibility in types of things I can do on Figma.
I used to complain about figma not having a good ipad app, but they just released it! So i'll be testing that.
Designing apps, pitch deck presentations, communications (decks, customer journeys, brainstorming). Its so easy to share with anyone- I don't have to add them or ask them to download something.
Figma helps me to decide my User Interface easily. I can express my ideas about the design easily by using its clear UI/UX. It also helps developers to adapt the design without losing time.
Sometimes, it may take time to create layers and adapt the design. Having more built-in templates for fast starts could be better. Adding fonts could be easier.
I am using it as a Front-End Web developer and it helps me to express my ideas about design. I also use it to create SVGs. It increased my performance because deciding my design system at the beginning is much better.
I am a freelance web developer on Fiverr and thus I have to use Figma way too often. Besides, it's free for me as I am still a student. So, I can make either just the prototypes of the websites I intend to develop or full-fledged front-end designs. The best part is that I can design my Instagram posts as well on the same application. One last thing that acts as a bonus is that you don't always have to download the desktop app to use Figma, you can always use the web version as well. This is very convenient on the go when I don't have a personal laptop with me.
Well, I don't have anything as such against the application as they are doing such great work, especially it's all free for me. But, as feedback, I would definitely want them to make it more optimized for the web as it starts lagging many times.
I have switched from Adobe Xd and thus it's very convenient for me to not to think about saving my work each and every time or even to install the application on my computer every time I switch. I use Figma for wireframing and sometimes to design a few applications for my clients. Sometimes, I and my team also use this application to make logos.
The best part about Figma is its collaborative nature. It makes it very easy to review and work in real-time with your coworkers. I also appreciate the organization compared to other apps.
It feels like when they push bug fixes something seems to always go wrong. Currently, I can't upload images after updating the app. Little things go wrong every once in a while.
I use Figma for everything from wireframing to designing and prototyping. They really provide a full range of features to make each of these three tasks extremely easy.
I like the designs that can be easily stored and viewed and or updated as required. All mocks ups can be organized at one place for the whole team.
I dialed nothing about Figma. The UI can be verified wry easily if you have mock-ups stored at Figma.
I am doing the verification for Designs using the mock-ups at Figma. UI should match with the required and approved mock-ups/ wireframes.
I like the flexibility that this software provides. We have lots of color choices and easy sharing options, easy editing options. And when you share, the other person will have the privilege to write their comments.
Sometimes, it becomes tricky but that all depends on the user.
The major problem that I am solving is now, I can share my imagination in the form of visual design.
You can see each visual asset individually and make comments back and forth with collaborators. It's also lovely when doing video conferencing, and you can see real-time changes and mouse tracking.
Sometimes it's complicated to figure out how to make small changes if you don't already know where something is located within the platform. You get familiar very fast, but there are small hidden details or functions not readily known.
We are doing a complete UX redesign of one of our most visited pages and adding lots of new design functions to make navigation easier and faster, and being able to present to others and allow for their feedback.









