

Unclaimed: Are are working at Storyblok ?
Storyblok Reviews & Product Details
Storyblok is the world's pioneer headless CMS that works for both developers & business users. Built on the premise that traditional CMS makes it difficult to repurpose content for different platforms, Storyblok offers a unique fusion of visual editing tools and highly tailored content blocks built on top of its headless architecture that provides exceptional flexibility and speed for developers.

| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |





Compare Storyblok with other popular tools in the same category.

Ability to build complex templates for my websites with shareable components. It is very easy to implement.
Nothing from the top of my head. I have to admit I needed a tutorial from that finish dev in order to fully understand how to use Storyblok
Managing content while keeping i18n in check.
The interface is making Storyblok easy to use despite the huge quantity of options and possibilities
Some data can sometimes be painful to retrieve via the API and needs several API calls to fetch
The ability to get data easily via the API and create and edit content in an easy way with the website interface
The first thing that struck me about Storyblok was its clean and intuitive user interface. Navigating through the platform is a breeze, thanks to its well-thought-out design.
Currently, there are very limited 3rd party applications available but I would love if they will keep adding more.
Storyblok's architecture is designed for scalability, accommodating projects of varying sizes. Its modular content modeling approach enables users to adapt to changing project requirements without major overhauls.
How easy it is for the client to understand the CSM
The invoice process to cliens. I think it can inprove a lite bit.
As a gency. storyblok credibility is very important to our customers and which customer use Storyblock. The client feel that it is a platform they are willing to take on.
It's a really flexible, powerful content platform that really allows you to shape your content and then consume it however you wish. It's really easy to get started, has a free 'community tier and integrates really quickly and easily into most UI projects. I use it daily at the moment and will be using it moving forward for all my client projects where they need a fully-featured, yet flexible CMS solution. For example, I use Astro and Storyblok integrates in under 5 minutes with no fussing or faffing.
The built-in datasources could be more useful if they allowed for tiered key relations. For example, if you need something like a country > city relationship using the built-in Storyblok datasources, you'll struggle. But this isn't a database, it's a CMS. The main blocker sometimes is the pricing. The community (i.e. free) tier is really great and very generous, but after this it's a large jump to the entry level pricing tier. This is oftern overkill for smaller projects or for some clients.
As a Jamstack-oriented web developer, my main focus is on providing great content experiences to clients' end users. One of the best ways to do this is via a platform like Storyblok as it allows clients to focus on their content and allows me to focus on consuming that content using the best technical means appropriate for the project.
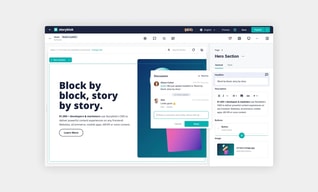
It's so simple to use, and we don't need to apply it 100% in our projects, we can customise it to fit the exact project needs. The visual editor is excellent, and something that several other headless solutions don't include, it makes it attractive for our clients who aren't super technical.
As it's designed to be completely component-based, we've had to build some specific components and Story types to handle things that perhaps would be OOTB in another CMS; for example redirections. But these workarounds are acceptable as the benefits we get from StoryBlok outweigh the occasional frustrations.
We want to offer beautiful static marketing sites to our clients, StoryBlok allows our engineers to write bespoke code, with components (Bloks) and the clients to have autonomy in their website without relying on us to make changes. Being headless, it allows us to build optimised sites without compromise.
For starters, its learning curve is initially gentle, allowing users to easily start implementing stuff from the very beginning. However, after using it for some time, you begin to discover the powerful features it offers, expanding the initial possibilities to a new level. I really liked the navigation approach for creating stories, the available plugins that enhance the capabilities of the system, and the ease of creating new plugins by myself. I also like the easy it is to configure different live preview environments, the webhooks functionality, the many approaches you can follow in regards to internationalisation, the flexibility on how to retrieve the content with its APIs. I've been instensly developing for customers using Storyblok for the last year, and both my experience and the feedback from my customer's have been great.
I'd love to have the possibility to define content outside the navigation tree. I don't like stuff like configurations stories to be "using" a route that could be used by the customer, potentially breaking the application. Besides that, I cannot thing of any big issue with it. Of course I'd change some little things, but in the end they are small details that are not affecting the day-to-day development with the platform.
It allows us to develop really fast based on the requirements given by the customer, making it easy for us to show results to the client in just weeks (if not days), and thanks to the live preview, it helps getting our customer feedback very soon, so we can improve our solution together.
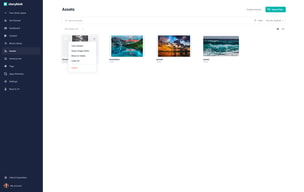
Storyblok is very flexible in nature and this allows Storyblok to be perfect for lots of use cases. Content types and Nested Components allows complete control over the composition. Along with that Image Service, Management API and Apps are super helpful as well. For content editors, the Live preview helps a lot and they are able to make changes in no time.
The rate of feedback on Github issues and the feedback community could be increased.
Storyblok is helping us build compositions for any kind, be it Landing pages, website and in CMS as well. Storyblok image service is also amazing to scale assets as per the requirement.
The reason Storyblok is my favourite CMS is that it has both a great dev experience as well as content editing experience without making sacrifices when it comes to either. Their support is great as well!
Sometimes the tutorials for specific frameworks aren't perfect, but it's a minor issue. Other than that, no complaints here.
Allowing for a great content editing experience for non-technical people while still allowing us a lot of flexibility with how we set up and code the frontend. The visual editor is awesome!
The most helpful is the ease of use. I onboarded content managers really in minutes and mostly they needed not more support.
Some parts of the navigation is a bit different than in other apps, so it needs some learning curve, but if understood very clear.
We have several digital channels and want to create a unified content strategy for all these channels and a first step is to find a place for all contents and share them between each other.





