Adobe Dreamweaver Reviews & Product Details
Adobe Dreamweaver is part of the Adobe Creative Cloud which also includes Photoshop and Indesign. The platform lets you create and design websites, with a combination of visual and HTML editing tools. With Dreamweaver, web designers have the option to build fully responsive sites and bring their ideas to life, especially in terms of design and functionality. The solution also offers multimonitor support for Windows and is most suitable for developers with extensive coding knowledge.


| Segment |
|
|---|---|
| Deployment | Cloud / SaaS / Web-Based, Desktop Mac, Desktop Windows |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Adobe Dreamweaver Pros and Cons
- Adobe Dreamweaver ties in seamlessly with other tools in the Creative Cloud
- It’s ideal for developers with coding knowledge.
- You’ll benefit from complete customizability and control over your web design and responsiveness.
- Adobe Dreamweaver supports HTML5.
- If you don’t know how to code, Adobe Dreamweaver presents a steep learning curve.
- Adobe Dreamweaver isn’t very affordable. In addition to the software, you’ll still need to secure your own web hosting and domain name before your website can go live.







The overall layout of dreamweaver makes it easy to switch between photoshop and dreamweaver. As a UI Developer Dreamweaver makes it easy to write code, push and pull files from ftp sites and see what you're doing without having to view it live on a website.
As a developer who uses Visual Studio primarily for the TFS functionality, it would be nice if dreamweaver had ways to connect to TFS or other source control systems.
I am a developer, and my business problems are building websites for clients. Dreamweaver makes it quick and easy to do.
I have used dreamweaver for years. It's easy to use and a very powerful tool. They are constantly adding new features. The layout is adjustable so no matter how it changes in each release I can always switch it to the style I'm use to. Also, I can have different layouts for design projects verses development projects.
The software sometimes takes a little time to load.
Complete design and development projects.
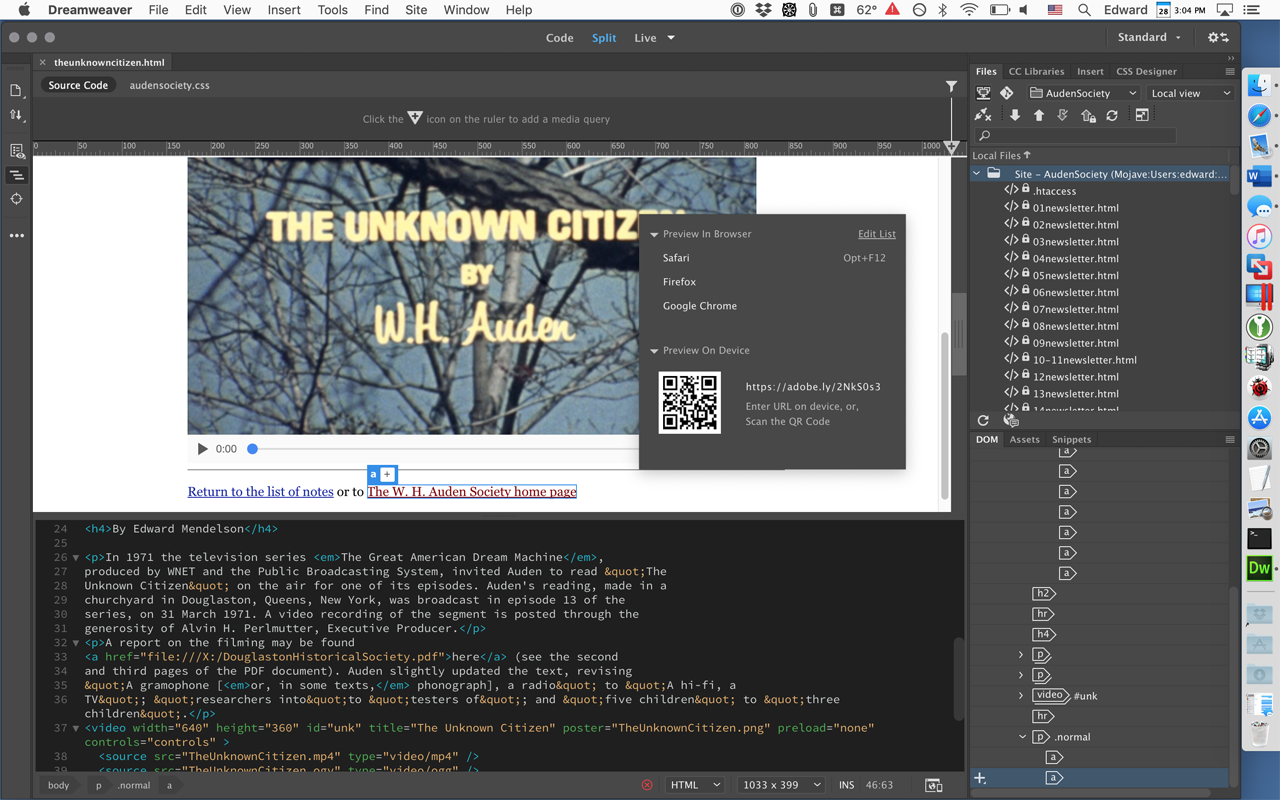
I like the previews that it provides, makes it easy to see how your work is turning out without having to open a browser. It updates any changes you make automatically so you can see where/when something went wrong.
Sometimes the product makes it hard to go back to a non zoomed in or zoomed out view. There is no way to go back to regular that I've seen.
This makes it extremely easy to create beautiful emails for us to use in our campaigns and nurtures. I used to use a free online tool but dreamweaver has been able to let me do more than I could have done before.
Variety of tools, easy to use interface, quick connection to server.
Been using it for over a decade, no complaints.
I use Dreamweaver to easily edit code for my websites, as well as for clients. I love the way it connects to the web server and allows a simple interface to edit code.
The integrated CMS support really helps me get the job done correctly in creating a web design. The easy to use to switch back and forth between css and design is very helpful for me. The organization of files helps me keep track of everything I need.
Took me some time getting used to the program. At first it was difficult understanding CSS and this program has helped greatly.
Adobe dreamweaver has transformed our web site to exactly what we needed. It is easy for a non programmer to use after you get used to it.
The most used feature is integrated FTP's auto upload feature. I work on live sites and don't like using separate FTP clients. Dreamweaver's integrated FTP offers save and upload feature that helps alot. Code highlight and auto complete helps when coding PHP.
Integrated FTP must be improved. It can be more functional rather than being an integration. If it acts like a real FTP client, a web designer won't need separate FTP client.
Creating web sites, php coding
Dreamweaver writes the HTML code for me. I LOVE this product. It's amazing for building emails and the WYSIWYG is super convenient and easy to use.
The price tag. This product is definitely the best of its kind, but it's super expensive.
This product allows me to develop HTML code for emails without knowing HTML. It's a lifesaver when you need to insert HTML into Wordpress, a webpage or email marketing automation tool.
The newest version has a lot of features that make coding or managing existing code so much easier. My favorite aspect is the option to view "real time" pages in a web browser. Not just a split view in the app, but an actual browser window view. With that on my secondary screen, I'm able to design pages and see what they look like as I go rather than "at the end". If a color choice doesn't work I know right away rather than having to go back and edit the page after the fact.
The latest version seems to have lost its intuitive URL/email address recognition. In previous versions; if you put a URL or email address in, selected it, then inserted the code using the menu; it would recognize that it was an URL or email address and fill in the boxes appropriately. Leaving you to tweak things like the target and mouse over text.
My company uses a site host with a CMS. Like most CMS's it is limited to the formatting options set up in WYSWYG editor if you don't know how to code. With Dreamweaver I can design the page and past the final code into the CMS rather than using the limited WYSWYG editor. This gives me a lot more flexibility with design and keeps our site consistent because I can also create and apply a CSS.
I've been using Adobe Dreamweaver, since before it was purchased by Adobe. I love how it allows a novice code editor like myself to make beautiful websites.
Nothing, I love everything about this product.
Some of our Marketing Automation have built in HTML editors, however, 9 times out of 10, I will drop the code I'm working on into Dreamweaver to edit, as the process is always simpler and easier.
I've used everything from FrontPage to Notepad++ to Dreamweaver over the years. Dreamweaver takes the cake with the ease of use combined with the advanced functions.
Recent updates have moved around some of the what I'd call essential items. I've had to Google to find how to restore or put them back in their original place.
Everything from homepage updates, email creation, regular product page edits, etc. Anything involving HTML.
I enjoy the split design/code view so that you can see a live view of what you are coding. There is also a list of preset code that predictively populates as you write which is very helpful. I love that the product integrates so well with other adobe products like photoshop.
It can sometimes be a little bulky when you are a more seasoned developer. The price can be a little high considering there are free text editors on the market that more than get the job done (for example, sublime text editor is definitely my favorite, however, it is too difficult for the newer recruits).
Dreamweaver has helped me design my website and email marketing html templates. The visual designer of the wysiwyg allows my newer recruits the ability to "check their work" as they go before pushing it live on the web.
The use of click in play. HTML 5 is already programmed within. Staff can use it with out having to know code. Best for editing from out of our CMS system.
It's confusing with working with plug in for responsive design. if there were built in templates that would make it easier for my staff that are not true coders.
Benefits are seeing is being able to move without the development team or mock designs sooner.
This program is great for people who don't know how to code but know how to do cad work. If you understand photoshop you could catch onto this very quickly. Thanks Antonia
Program is expensive! Coding is cheaper
The ease of creating a beautiful Website is valuable to any company.
easy operation, the flexibility, the flash integration.
There are none That I can think of at the moment.
Web site utilization
It is so simple to code using this software.
There is an issue when using it on a mac that I wish they would solve. It gets stuck when trying to upload files.
We are a software company so we like how user friendly it is to code in Dreamweaver.
Live view works well to ensure that the look and feel of the page comes out as you expect. Being able to edit the code in split screen ensures that the code stays clean and that users can learn how visual changes are represented in code (and vise versa).
I use CS6, and the tool has an issue displaying dynamic content in the live view at times. It may have been fixed in later versions.
We make a number of landing pages and push them out. Our CMS system is limited, thus we often will host these landing pages as separate entities from the main website to avoid the CMS's limitations. Having Dreamweaver allows us to build these sites quickly, organize and clean the code, and make sure we have a good looking and efficient site.
Instant refreshing of the your code in the design window.
It's kinda expensive... Notepad or TextEdit is free, but they don't do live previews.
I have worked with HTML in Dreamweaver since 1996. It has become an indispensable tool in my quest to create and edit websites. I personally LOVE the Design view. It's absolutely perfection for creating and editing beauiful html documents on the fly.
This is the industry standard, I like everything about Dreamweaver. It is user friendly, it is wysiwyg and it feature rich. Having been a graphic designer for more than a decade I would highly recommend Dreamweaver to other designers and I would always make it my first choice in webdesign.
Like I said this is the standard and I love everything about it, accept Adobe's disregard for Churches as non-profit. Churches have always been considered not for profit charitable institutions and Adobe does not recognize them as such.
We are trying to create an online interface between ourselves and our community and congregation. Dreamweaver has helped us to accomplish this goal. By having a feature rich wysiwyg and code based interface we are able to make our website both functional and visually appealing.
I love the familiarity there is with the other adobe products. I use Illustrator Indesign and Photoshop everyday, so the constant controls and menus make Dreamweaver a fantastic part of the Adobe family. A fantastic feature is the side by side view where you can see the code and the live design at the same time. Edits are made on the fly and you can test out the color, size, location and code of the content you input.
There are few things to dislike, but I would like more tools in dreamweaver. Similar to indesign how we have tools for type and vector. This would help he software be a little more one-and-done, with less moving form application to application.
Dreamweaver makes web design do-able for the designer. This software has allowed me to build fully functional websites from scratch. Once complete I package up the assets into a folder and upload them to the clients server. This has really taken some guesswork out of building sites and gathering materials to put them together.
Dreamweaver has so many built in features that help you get a web project up and running as quick as possible. It is also excellent for coders that are just starting out. The design mode lets you see exactly what the code you've written looks like in real time.
The program is very large, and can sometimes be a little too much for experienced coders. Once you know the code enough, it's much easier to write the code using a simple text editor.
I usually use this program to design our marketing emails because I don't need to upload the .html file to a server in order to preview it.