

Unclaimed: Are are working at Sanity ?
Sanity Reviews & Product Details
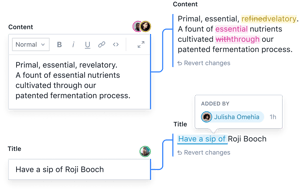
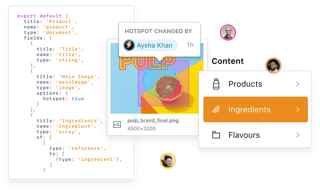
Sanity is a Composable Content Cloud that lets teams create amazing digital experiences at scale. It provides real-time collaboration, live multi-user editing, and track changes. Content creators, designers, and developers can come together while separating content from presentation

| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |






Compare Sanity with other popular tools in the same category.

I like the flexibility of the platform, and how import data concerns are handled by Sanity's team while less critical aspects - such as the frontend for your data lake - are self-hosted and subject to version control, and easily extendable with an awesome plugin ecosystem.
Some of the ergonomics around login, and branding the studio, could be improved - though it seems as though some issues have already been remediated. I like the templates that already exist but some more (around sveltekit) would be much appreciated.
Decoupling data from presentation is one of the main benefits of going headless with Sanity, and while most platforms have some level of graphql integration which makes accessing that data relatively trivial, GROQ is an incredibly powerful query language that supports most of my data transformation needs, making callback requests mostly unnecessary and serving me exactly the data I need, when I need it, fast.
Sanity allows us to provide a super-dynamic CMS experience for our clients that is easy to use, fool proof, both developer AND content editor friendly and scalable.
Portable text editor could be even more dynamic than it already is. We have utilized lots of aspects of the text editor's functionalities BUT out-of-the box solution to distinguish between text elements and sizes would be appreciated. We are currently developing our own solution but support for this from Sanity's side would be nice. We currently have a solution that allows conettn editors to select h2/large, h2/medium, h2/small, h3/large, h3/medium etc to allow for SEO optimised text content. Resently we needed to add one more variable to the mix, which was text boldness. In effect this went h2/large/regular, h2/large/bold, h2/large/thin etc > this means there are a lot of heading options and it's getting complicated. Annotations can be used to mitigate the complexity - but only to a point. We use annotations to a lot more than just text boldness. We add spacing, text color... Adding two or more annotations to one block of text starts to get funky and results in some ugly html and sometimes even problems we could not foresee. Out-of-the-box solution to this would be awesome.
We need a dynamic CMS solution that allows us to provide a foolproof editing experience for our customers with varying degrees of technical expertise from tech kids to fax-era boomers with a super dynamic website system. Sanity has allowed us to do this on a level we've only dreamed before providing also a developer friendly working environment.
How easy it is to set up the schemas and query the endpoint for the fronted. Also, how easily understandable it is. I'm a newbie but this isn't a disadvantage. In comparison to others, I found this tool to be easy, intuitive, descriptive and fast to set up and work with.
As of now, I wouldn't say I dislike anything about it since I just started working with Sanity end of April this year. I have a disappointment though, the layout feature of designing schemas should have a way of specifying whether it's a drop down, checkbox, radio (present) so that we as developers can have much more flexibility. Also, just as we can simply define how images are as a blueprint, I think the same should be extended to videos.
I'm actually working on a cool project. Can't disclose it here due to potentially fatal consequences but Sanity has helped me build an entire backend just by the use of simple schemas, kudos Sanity team... @kapehe and the rest. You guys are amazing.
The schema definitions are easy to setup. Documentation is awesome. Easy to connect to many front ends. Oh, and they have a really generous free tier.
Honestly, there's isn't anything to dislike. Sanity is an awesome CMS.
Creating complex content relationships. Providing an easy to use nicely designed admin interface.
The simplicity of the CMS interface which is good looking, user friendly and highly customisable
The limitations on database queries and how these are consumed during development. Steep code learning curve but getting there due to good documentation.
Bespoke CMS interfaces so that clients simply upload their text and image content. i.e. Listing service for East African art. The benefits are that I no longer require heavy membership plugins and the site speed is excellent.
Setting up new pages, is easy to do. I also like the option to preview before publishing.
It would be nice to have more flexibility and make additional changes to the page layout.
Using for company website. We have hired an external party to help us with coding.
The simplest and fastest way to create a schema and real-time database changes are really good and the API support with GROQ helps to fetch faster query results
There isn't much to hate about but some things annoy while SaaS development such as the Sanity Tabs plugin sometimes changes DB while retrofitting and the UI could be better
Free backend service with GROQ support and easy to adapt development environment helped me a lot with my academic projects and gain experience with CMS as a beginner
Their interface is easy to understand, therefore easy to use. Integrating it with frameworks and getting it to work correctly was surprisingly easy as well. (Speaking from the perspective of a Front-end Web Developer)
I currently do not have any dislikes about Sanity.
I built a blog website and I currently write a blog on my portfolio website that is powered by Sanity. I love that.
This is is developer first database/headless CMS. Rather than deal with the usual interface detritus you are left to create schemas in simple JS.
Very occasional flakiness when using local Dev enrinment. The need to hoist objects when exporting to GraphQL.
I am currently creating a workout builder for gyms and their clients. I have designed a sanity deploy that allows personal trainers to design workouts.
Sanity provides you with a very good service to create your robust JAMSTACK websites/web apps / WebShop/ Blog or anything you can think of. The main advantage I saw is the learning curve is not much for it is still JavaScript and it is also very easy to integrate with my favorite JavaScript Library and Framework, React and NextJS. Ever since I started using Sanity, it has become my go-to for every website or blog that work on.
Some of the documentation for the plugins are a bit challenging, and the solutions provided are resulting in errors, which I think its because of the updates on sanity, but the documentation and blog posts are not updated to meet the new updates in the sanity Studio.
Blog website. most of the time I needed full control of how my website looked without any limitations to have full control of how I read content on my website. Sanity gives me freedom to create my layouts without limitation.





