

Sanity Reviews & Product Details
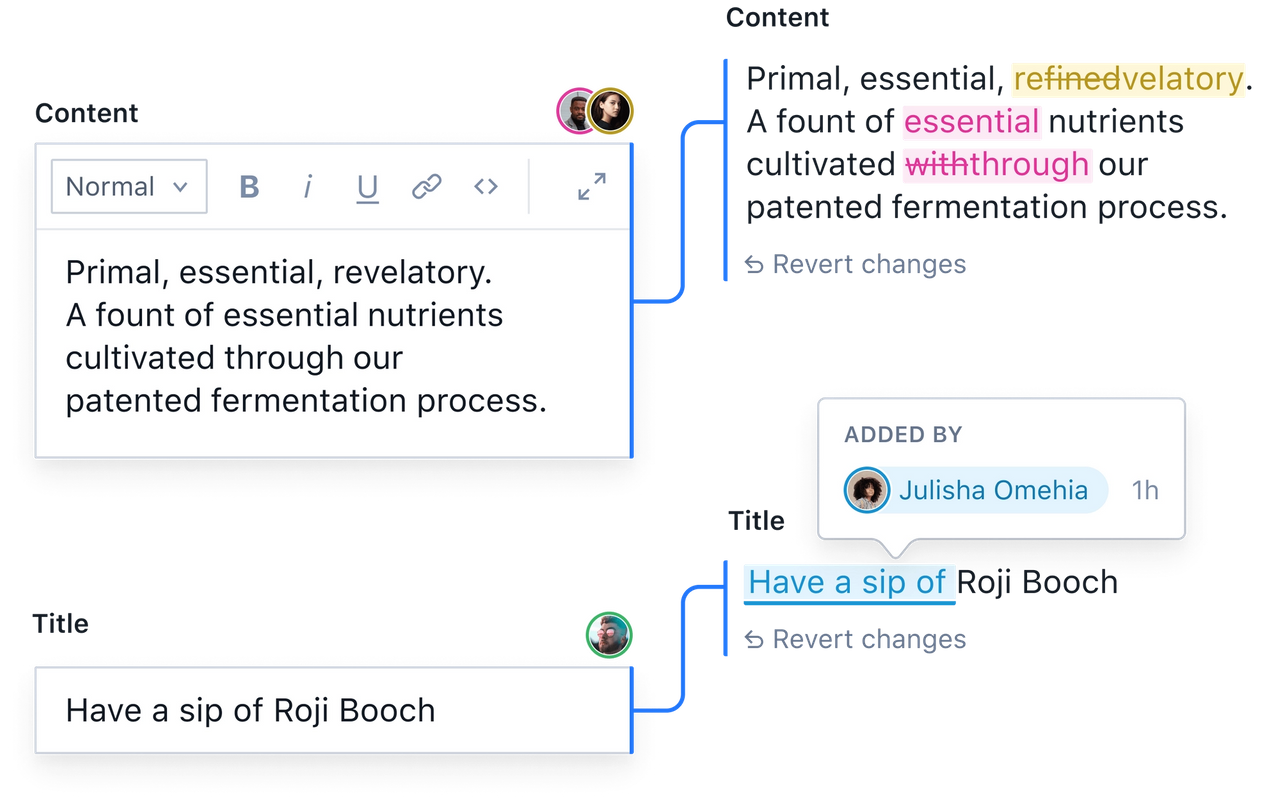
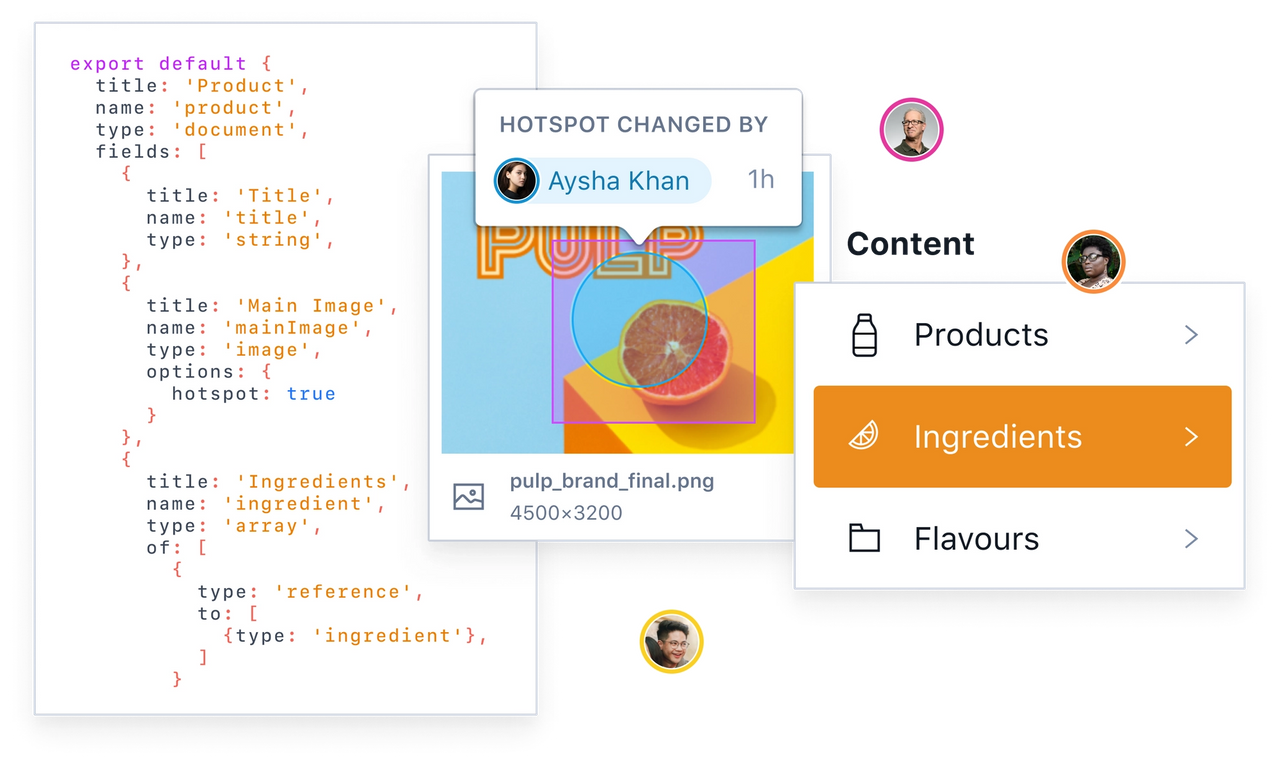
Sanity is a Composable Content Cloud that lets teams create amazing digital experiences at scale. It provides real-time collaboration, live multi-user editing, and track changes. Content creators, designers, and developers can come together while separating content from presentation


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |







Sanity enables me to create general solutions for complex things.
There are some times i stumble upon problems with the documentation.
Content storage in one place.
How fast and easy it is to get content data entry working online. And just how flexible it is, I can make the content types as generic or specific as I need. The documentation and example projects make getting started so easy. The GROQ query syntax is so much more flexible than graphQL
The hard limit on the number of total documents in a dataset meant we had to move our UGC content to a different backend.
Gives us an easy-to-maintain data entry for both our app configurations and our website content.
Definitely the way Sanity.io handles images. The abilities we get to handle image sizes and formats and the speed of conversion are great.
While I find many inspiring screenshots of how people using Sanity.io to organize their content, I hardly find any examples that allow me to make better backends myself. I'm speaking of sorting, ordering, interconnecting with other tools, delivering the best possible experience to my clients.
We build Websites. Our clients primarily consist of small businesses. Sanity.io allowed us to jump on the JAMstack wagon with an overseeable effort. Coming from CMS like TYPO3 and Neos, we were used to great flexibility when organizing content and structure. We didn't like handling these tools, though – Hosting, updating, Database handling, Migrations etc.
What I like best is Sanity, its flexibility and its customizability when in comes to any setup you want for your CMS. It also has one of the best authorship experiences (right next to or below Ghost editor, I would say).
What I dislike about it is when it comes to next-level features like customizing for newsletter or integrating AI into it, the ecosystem support is a bit lacking compare to other tech communities out there.
Rather than spending so many resources recreating CMS experience and building blocks, Sanity just provides those out of the box!
Sanity has a really nice developer experience allowing us to integrate into our tech stack with ease and enabling us to easily create a fully customised CMS that enables our clients to deliver their content how they want it and without friction
I would like to see a larger ecosystem of plugins, however this isn't a huge negative as the quality of plugins available so far are excellent and I can only see this getting better with the advent of the new Plugin API in v3.
One of the major problems Sanity solves with such ease is the ability to host the studio ui on their platform without having to worry about the maintenance and overhead of this part ourselves. This benefits us in a number of ways by allowing developers to spend more time on writing features using their tech stack of choice.
From a development perspective, Sanity was extremely simple to set up and start with. It has all the features to combine your existing data sources and synchronize between multiple persistent data layers. They keep everything simple and focus on your needed features to get a job done.
Coming from other CMS implementations, there is little to complain about or feature that is lacking for what we do. As we get deeper into our implementation of Sanity, we will potentially find some complaints, but we are extremely satisfied with the tool.
Synchronize our content across both web and mobile applications. Help relieve time from developers and allow operations/products to edit content. Expedite content review before pushing live.
Flexible content model and easy configuration. Custom react components makes for endless possibilities and customization.
Limited data filtering and no bulk editing capability.
We use Sanity for all content management of our website and e-commerce store.
I love developing custom components and fields for applications
There's nothing I don't like about Sanity's content studio.
Sanity is solving the headless CMS for all of my NextJS applications
I've been using Sanity CMS for several months now, and I have to say that I'm impressed with the platform. One of the things that stands out to me is how flexible and customizable it is. The fact that it's a headless CMS allows me to use it for various projects, from building static websites with Gatsby to creating mobile apps with React Native. One of the things that I appreciate about Sanity is its content modeling system. Creating and modifying content types and fields is easy, and the user interface is intuitive and user-friendly. The real-time collaboration feature has also been a game-changer for my team. It allows multiple team members to work on the same document simultaneously, which has streamlined our workflow and made managing content across different projects easier. I also appreciate the wide range of integrations that are available with Sanity. It integrates seamlessly with popular front-end frameworks like React, Gatsby, and Next.js, which has made it easy to get up and running quickly. Additionally, the API-first approach of Sanity makes it easy to integrate with other tools and services, such as search engines and analytics tools. One thing to note is that while Sanity is a powerful CMS, it has a learning curve. However, the documentation and support resources are excellent, and the community is active and helpful. Overall, I highly recommend Sanity CMS to anyone looking for a flexible, scalable, and customizable content management system. Its real-time collaboration features, content modeling system, and integrations make it an excellent choice for teams working on variety of projects.
I don't see any downsides to it. It's working well so far for our team.
The way we can set up the meta data regarding the field. Its awesome
The ease of managing catalogs and connecting them to the application
I have had some errors that sometimes blocked me from updating a catalog in the administration platform.
The ease of managing catalogs and products, and is implemented quickly to the application.
The flexibility in creating your own content structure is uniqe. Both the focus on developer experience with modern technology and the ease of use for content creators are at its best. Its where easy to create complex data structures. Handling of images and media is also where good.
Not to mutch to dislike. But there is always room for improvement. Documentation and examples is good, but there could be even more, since there is so many possibilities in configuration and so on. More official plugins is also a thing to level up the product.
We use Sanity as a headless content platform for our customers. It solves structures and easy of use for our customers without beeing opinionated on how you shoud solve a modern website.
I can create my schemas using the GROQ query language to access my content and design components in React to consume them with EASE, that the entire backend is react-based and modifiable to suit my needs. The articles and resources are available online in case I encounter situations requiring help.
I don't particularly appreciate how to do tagging is convoluted, in which you have to install and configure dependencies and that it should be something that is native to the software. Also, the dashboard can be more robust. I don't particularly appreciate having to fiddle often using console.log functions to get url images to work.
Keeping my data housed in a single source of truth within the data lake, the GROQ query language makes accessing the data more accessible than SQL statements. It makes my content available to multiple applications with ease.
Sanity is an excellent compromise between editor and developer experience. It can handle both modeling and presenting data in any way you like. That's a massive advantage over other headless products like Contentful and Prismic, which require you to define schemas via the web app. They are definitely pushing the boundary of what headless CMS's are capable of.
I think the v3 launch was a little premature, and integrating the studio into a Gatsby project isn't there yet (at least, I have seen). I want to see more documentation and sample projects related to v3.
The ability to define content architecture in code saves me a considerable amount of time. A clean and refined editorial experience also reduces the training and support that we have to do.
I like the simplicity for my editors and for me as a developer. Keeping everything as clean as possible speeds up my dev.
The only thing I fear is a lack of understanding of what would happen to my sites if sanity was ever to close its doors and shut down the content lake.
The speed of creating a very custom CMS for clients.
Sanity is the most flexible CMS I've ever used. It's a dream for content modeling and tailoring the interface to users' needs. Sanity's pricing model is fair, and the team is responsive in Slack.
The documentation leaves one hunting around for answers and there are are not many examples of best practices (except some tailored to one specific framework, which is not helpful to those who don't use it).
Sanity gives us the ability to design a an interface that is easy to use, and give our team a content model that is flexible and modular.
I love the GROQ query language. It lets me structure the response the way I need. I needed to group posts by category on the front end. All I needed was to structure the query correctly and then simply map over the data. Very powerful. And the new CROQ powered webhooks are fantastic!
There is no option for self hosting the content lake. Not a dealbreaker for me, but it might be for someone else. Luckely you can self host the Sanity Studio if you desire.
I mostly build JAM stack websites. The speed and flexibility of the Sanity platform is excellent. The easy integration with modern tools and platforms helps me deliver better experiences for clients.
Love the flexible editorial interface, insane speed, reasonable pricing that scales well, content as structured data, responsive videos with MUX and more: https://www.represent.no/sanity
Not sure I really dislike anything about Sanity, but I guess improvements could be made in terms of "plug-n-play" upgrades/plugins to the Sanity Studio. In the case of our agency we build components and add-ons that we go on to include in all our projects. That does give us a competitive toolbox, having our own "upgrades" to Sanity :)
We use Sanity to develop high-end custom websites and integrations, with the added and obvious value of having the content as structured data that we can reuse across platforms. Here's our latest article answering the 20 most commonly asked questions about Sanity: https://www.represent.no/articles/frequently-asked-questions-about-sanity-cms
Sanity is very developer-friendly without sacrificing what general CMS users need. The ability to create completely custom schemas, workflows and much more is amazing. You are never made to work in a very specific way, so it means that it's extremely flexible to meet your custom needs.
The only thing missing is a better built-in media / document manager. Sanity is so flexible you can write your own plugins or custom build things, but I think a default media manager is a must and would set the bar higher than they already have.
The problem we are solving is to create a much easier to use website / landing page builder. Our content managers don't want to have to reach for the manual every time they use it. Most other CMS' either require that or they just don't meet the needs you have for something a bit out of the box. Sanity meets those needs.
I am a minimalist, so I appreciate that my Sanity setup can be very lightweight, but if I need something more robust, it scales up nicely. I've been using Sanity for simple applications without databases or anything complex, but I'm now looking to scale up one of my larger businesses with search, language options, etc.
I'm very visual, so I would appreciate it if the docs showed more of what the output looks like along with the code in the docs. For instance, Sort Orders shows how to set up the preview to sort by a value (like the rating of a movie) but doesn't show what the output should look like.
Netlify is my preferred host service, so I appreciate that I can use Sanity as a CMS and still host my studio in a subdomain through a single-page web application.
Pretty much everything I think of has already been thought of by them. It's super useful that everything is in Javascript and can be committed to git. Way better than WordPress, that's for sure.
The learning curve is a little steep but worth it. Configuring the desk views is complicated. There's probably a better way to do it other than with chained functions.
Headless websites and applications. I was going to build out a relational SQL database and do everything manually for this next big project, but Sanity handles all of that for us.











