

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.
Exclusive savings on Webflow through Findstack Deals






Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
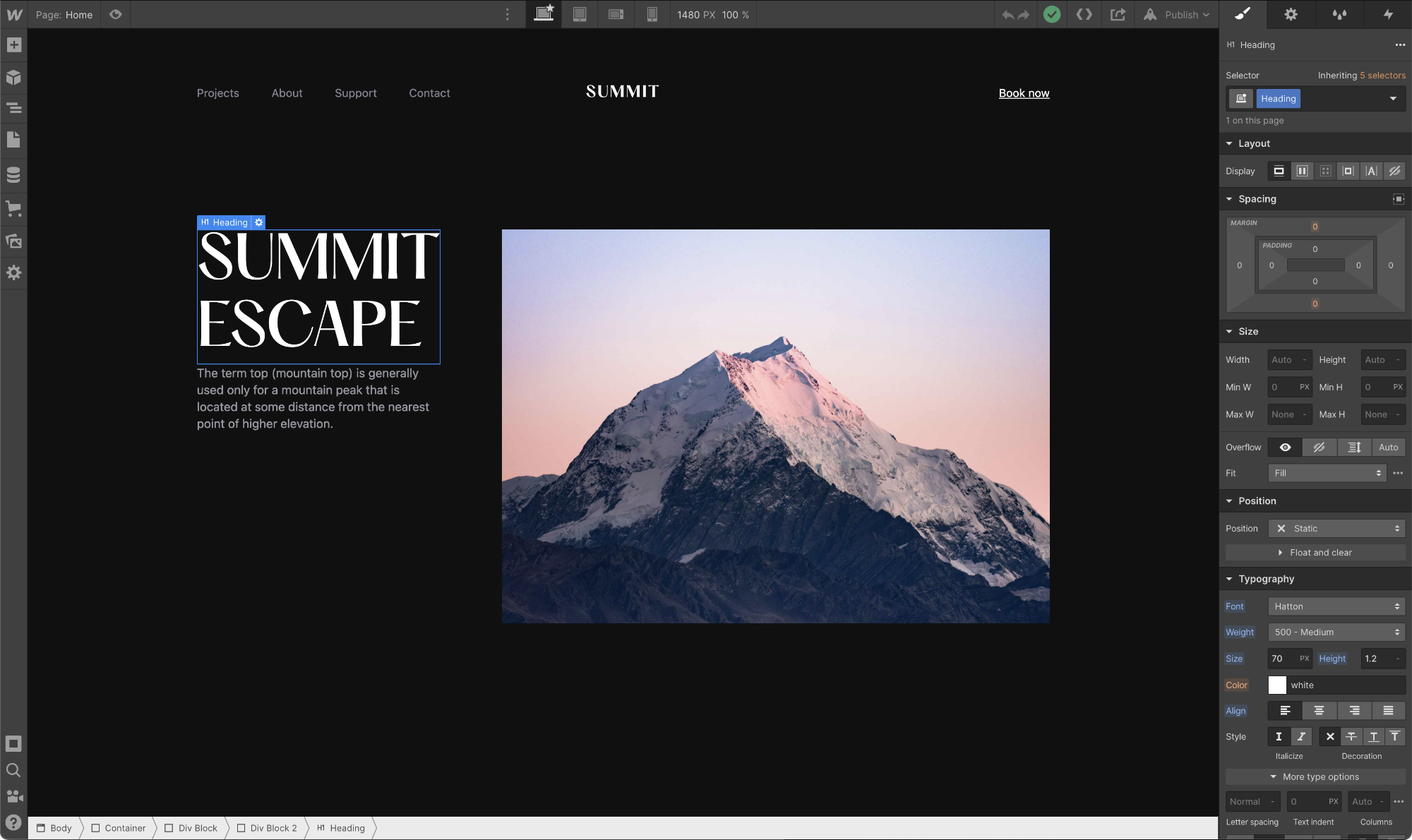
Designer
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
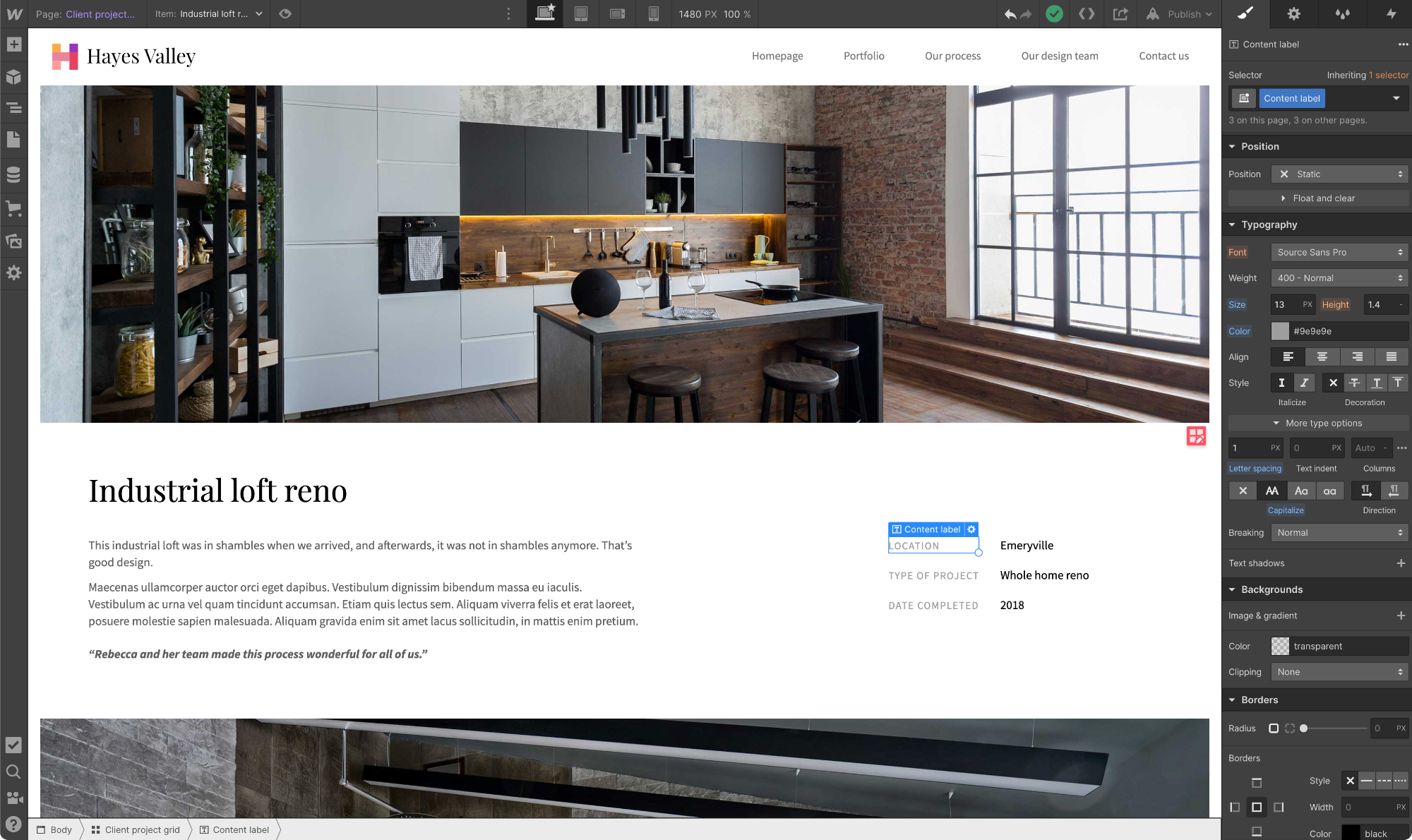
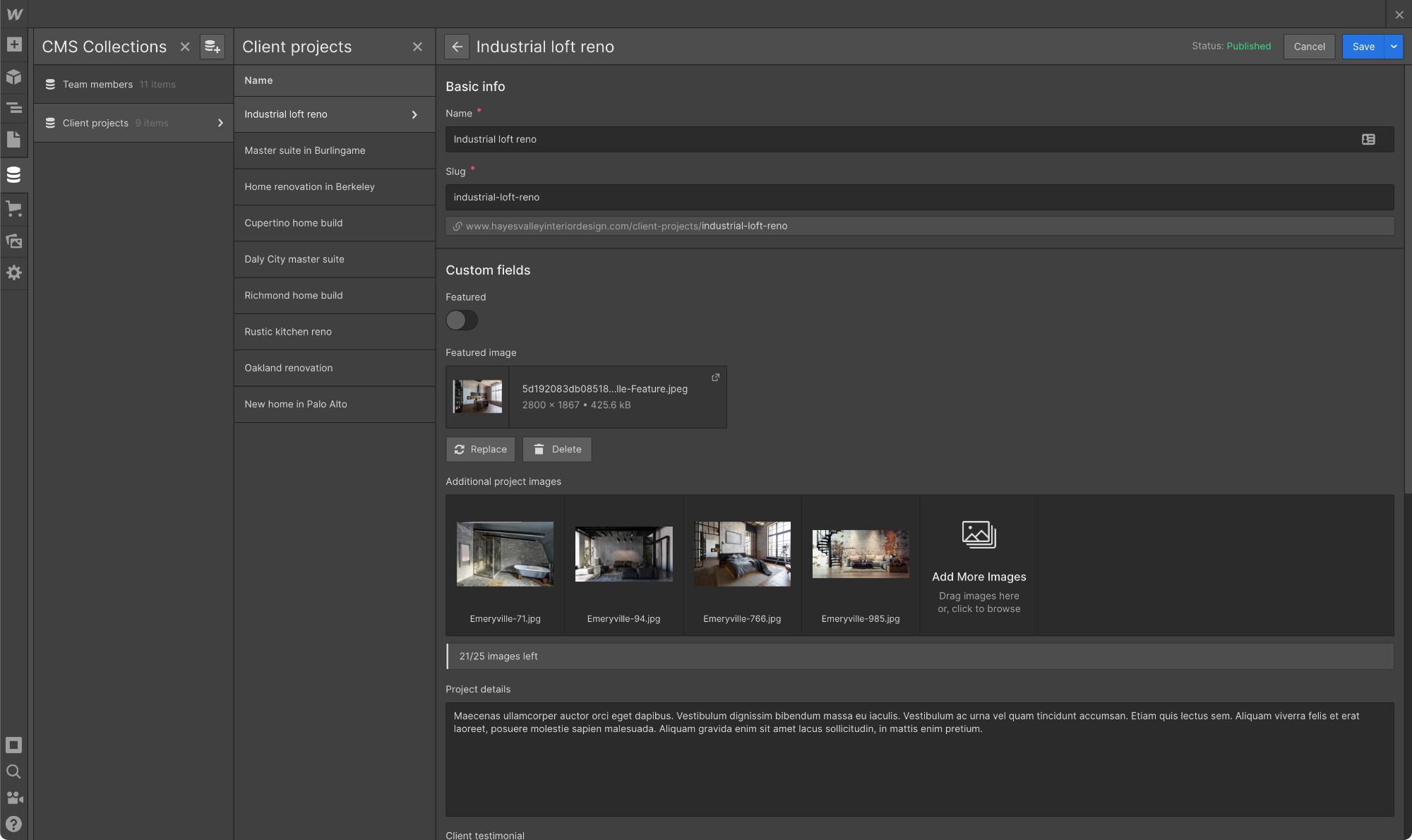
CMS
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

No code needed! I've designed a complete website without having to know code.
Naming all you elements can be a little tricky to keep track of.
Webflow has been a game-changer for my startup. It's incredibly user-friendly, allowing us to build and manage our website without needing to learn code. This has saved us a lot of time and resources that would have been spent on hiring developers or learning programming ourselves. One of the biggest benefits is the design flexibility. Unlike other website builders that offer limited customization, Webflow lets us create a unique website that really stands out and aligns with our brand identity. We've also been able to integrate essential features like forms directly into our website, which is vital for our sales and customer engagement. Plus, Webflow takes care of the technicalities like ensuring our site is responsive and optimized for different devices and search engines, which is crucial in today's mobile-first world. Another major plus is the platform's scalability. As our startup grows, I'm confident that our Webflow site can handle increased traffic and content without any performance issues. This scalability is critical for our expanding business needs. Lastly, the cost-effectiveness of Webflow cannot be overstated. It eliminates the need for external web developers, which is a significant saving for us as a startup operating with a tight budget. Overall, Webflow has provided us with an accessible, professional online presence that's integral to our business growth.
Webflow is both accessible for non-developer and very complete/professional. Thanks to the many free ressources they provide, it's easy to take your first steps. There is always more to learn and an infinity of possibilties to create absolutely everything you have in mind. The community around Webflow keeps growing and is also very helpful to find inspiration and guidance.
Everything is great at the moment 🙂 Learning curve might need some patience for a beginner but also very pleasant.
A very up to date CMS in which I never been stuck on anything infeasible. UI/UX are nice and very accessible for non developer profile. Also performing very well on SEO/performance.
Easy to create, deploy and manage multiple sites and landing pages. Integrates natively or with some light work with a lot of tools, like Sales Force. You can get it up and running in no time, set up multiple levels of access: you can have a designer working on a page structure and a content editor solely for changing texts, images, etc. If you need a blog, Webflow has got your back. If you need to deploy multiple variations of a single page (changing slugs, pictures and texts, for example) you can do it with their robust CMS. There are some e-commerce integrations that I haven't used it yet, but it looks easy to implement and use.
Code editing on a singla page can be a bit slow, but I get it's not the produt goal. It would be nice to have some form of A/B testing, even as a paid add-on.
Webflow made it faster to design and deploy websites, blogs and landing pages across multiple business units. With a state of the art responsive design editor: I've used some other responsive editors, but not with the depth and possibilities Webflow offers.
Design mode is really easy to use for someone who builds websites yet you can tweak everything and do custom if needed. Plus, you get editor mode as well. It is the best mix of a platform for those who want easier templated design and those who need to get in and dig into custom design. Simply put, it's fantastic. Customer support is top notch as well.
Not much to dislike. I wouldn't mind if they expanded some of the filtering/sorting options on the CMS component of their platform.
Besides my own nonprofit, I do website building for many small business and nonprofits and it makes building those sites speedy, yet fully customized to their needs.
It is technical and also super simple to use. The technical part allows us to be super precise and the simplicity allows multiple users to work on the project. Amazing!
According to us and our use, pricing plan is not ideal. Having to upgrade our package to fully work on the project (for 2 people max) is not the best user experience.
Being able to build an amazing website easily and with a lot of personalization. Without having to be a dev to finish properly the project. Templates are a great way to start.
Webflow's website designer and templates provide the highest levels of quality, flexibility, and professional design. It allows me to build more professional websites than using competing platforms, and I've tried many of them.
It takes time, and a lot of trial and error to understand how to work with Webflow's website designer, it's not as straightforward nor intuitive as with the competing platforms, however, the end results are absolutely worth it!
I'm using Webflow to design, and develop commercial websites (as a modern alternative to WordPress), and also to design, and develop UI screens for modern web applications (e.g., admin panels, dashboards, etc.).
For me, the best thing about Webflow is maintaining the logic of HTML and CSS in website development, while showing everything happening in real-time and visually. This allows for building and lauching websites much faster and simpler. Also the community is awesome.
Webflow still have some work to do regarding connecting with other platforms and some minor improvements.
The fact that Webflow doesn't require maintenance is fantastic. In addition to how easy it is to build and scale websites.
Webflow separates web design from content creation. It is so easy to change a web design and keep all the work of content. It seamlessly accesses it content database based on the web design. Working with marketing to create customized pages is quick and easy. Publishing content on demand fits in with agile methodologies.
Webflow has a learning curve but those from programming databases and/or HTML/CSS will be a quick learning curve.
Implement solution in hours not days or weeks. In the fast-paced world of digital marketing, getting content online fast is the key to awareness and relevance. It's a dream come true for agile development. We work on the design while a content writer develops the content.
My favorite part about Webflow is that it still leans on HTML and CSS versus its competitors. This gives designers the most freedom without writing code
The downside to Webflow is when it comes to utilizing complex databases or anything more advanced than simple web pages it cannot facilitate those use cases.
Webflow allows designers to have total control over both the design and the development process. this allows for much more rapid updates and fixes.
Its so easy, the tutorials are so great, i learn a lot with webflow courses, and they are allways updating the platform with tool improvements to use. The figma plugin is the best
The expensive cost to a freelance, sometimes the platform have a delay to edit or publish the pages and a few bugs nothing critical. There are more good things than bad.
The response time to make a landing page, the easy use of the components and the CMS collections. Its been really helpful all the improvements they have and all the plugins.
Its easier to be able to promote products, or services.
Sometimes its a bit complex to understand how to fully build the site but its learning and going
As a restaurant group our focus is to draw reservations, and webflow helps with allowing user to easily make reservations
Webflow is continuously updating their features to allow us to create better sites at a faster pace. They also have a support team that is always willing to help us, even on the occasion where it might not be something they would normally support :) Becoming a Webflow partner and now enterprise agency has been one of the best decisions we've ever made as a company. It's completely changed our lead flow and the community of users, clients, and developers couldn't be better.
The only thing I would say I dislike about Webflow is the ecommerce. We find ourselves shifting to Shopify or trying to utilizing third party integrations to build in Webflow and migrate to Shopify but it's not as seamless as I would like it to be. Once they allow a full integration with Shopify or amp their ecommerce game, there won't be another platform I'll recommend to a client or friend.
Webflow allows us to develop with a prebuilt template, template built using Relume's platform, and / or with a fully customized asset from a design platform like Figma, Adobe XD, etc. They allow us to do this better than other platforms and at a faster rate.
TLDR : Webflow has revolutionized the way we approach web development. As a specialized agency in Webflow website development, we can't help but sing praises for this incredible platform! What we like best about Webflow is the unparalleled power it puts in the hands of designers and developers alike. First and foremost, the Webflow Designer is a true gem! Its intuitive drag-and-drop interface coupled with the ability to customize every aspect of the design gives us unparalleled creative freedom. We can easily bring our wildest design ideas to life without being limited by templates or pre-defined styles. The Designer empowers us to craft pixel-perfect, responsive websites that truly stand out in today's competitive digital landscape. Moreover, the integration of a robust Content Management System (CMS) within Webflow is a game-changer. It allows our clients to effortlessly update and manage their website content without any technical knowledge. The user-friendly interface of the CMS makes content editing a breeze, saving time and reducing maintenance costs for our clients. Another highlight is the seamless hosting and publishing process. Webflow's hosting service is reliable and ensures that our websites load quickly, enhancing the overall user experience. The ability to connect custom domains effortlessly is a huge advantage, giving our clients a professional online presence. We also appreciate the extensive collection of pre-built components, interactions, and templates available in the Webflow community. These resources significantly speed up our development process, allowing us to deliver exceptional websites to our clients within tight deadlines.
While Webflow has been our go-to platform for website development, we did notice a minor setback in its progress during a few months in the past. There seemed to be a delay in releasing new features, which left us eagerly anticipating some exciting additions. However, we are thrilled to share that since the beginning of 2023, Webflow has regained its momentum, and the situation has taken a positive turn. The platform has come back stronger than ever, delivering a wave of much-awaited updates and enhancements.
Create a high quality website without writing code! Webflow's solutions have significantly simplified and improved our web development process. From design flexibility to client empowerment, the platform's benefits are evident in our ability to create exceptional websites efficiently and effectively.
Design to Dev is epic and seamless + Animations are on point! Not restricted to templates + Active community (both from Webflow and from users) EASE OF USE Continuous Updates
Some features might be missing here or there, but works in 90%+ cases.
Hi-fidelity design + animation fast. Quality + Quickness. Pretty deadly for most clients.
I love how easy to use it and that it offers a lot of flexibility for designing web pages. I also appreciate that it has a backup function to easily view previous saved versions.
My only dislike would be how only 1 person can have full editing functions as oppose to allowing multiple people to edit the same website at the same time.
Webflow allows us to quickly build multiple websites for all our restuarants without the need for coding expertise. This solves the problem of technical barriers and helps us create professional-looking websites effortlessly.
The ability to clone from other website templates. This allows me to jump straight into the design process and not feel insecure when I was first starting with web editing, and maintaining websites. I enjoy best Webflow's thoughtful integrations such as Figma, which allows us to collaborate best wiht varied workflows and freelancers that design for our team. I also enjoy the easy to use SEO Settings in Webflow!
I do feel that I still have mltiple roadblocks with webflow when in integrating and coding animations. Sometimes they are successful, sometimes in only one view, and other times they break after a few days. I'm unsure if this problem will persist, but I am willing to learn more about Webflow's code and animation workarounds in order to best work with the software.
Webflow allows us to host and design multiple websites and landing pages within one portal. While we host a number of brands in our portfolio, we value flexibility in design, and Webflow allows us to be both flexible in design as well in our storage/mantainance capabilities of all pages.
As the owner of a web design agency, I've had the opportunity to work with many different web design tools, but Webflow has taken the top spot for me. Its user-friendly interface, along with the robust and flexible design capabilities, are my favorite things about it. Webflow allows us to create unique, custom, and responsive designs —often without having to write a single line of code. The visual interface is intuitive and allows us to easily manipulate every aspect of the site, from layout to typography to animation. What's more, it produces clean, semantic code that's highly respected by web standards. Lastly, the collaboration aspect has been invaluable for us. Webflow's ability to let our clients directly edit content on the page or leave comments allows for seamless communication, making revisions and updates much smoother and faster.
The learning curve for Webflow can be steeper compared to other website builders. While it’s more flexible and powerful, it's not as easy to pick up for beginners or clients who wish to take over their own site maintenance.
Bridging the Gap Between Design and Development: Traditional website creation involves a separate design and coding phase. Often, designers create mock-ups that developers then have to interpret and code, which can lead to communication gaps and deviations from the original design. With Webflow, we can directly transform our designs into a fully functional, responsive website. This has helped us reduce miscommunication and speed up the project delivery time. Content Management System (CMS): Many clients want the ability to manage their website content independently post-launch. Webflow's CMS is user-friendly, allowing non-technical clients to update content without the fear of breaking the website design. This empowers our clients and reduces our time spent on minor updates. Reduction in Development Time: Webflow's visual interface, pre-built components, and templating capabilities mean we can deliver websites faster. This not only benefits our clients in terms of faster delivery times, but also increases our agency's productivity and ability to handle more projects. Client Collaboration: Webflow’s Editor allows our clients to participate directly in the design process, leave comments, or make minor changes. This has improved our feedback loop and reduced the back-and-forth emails often associated with revisions. In summary, Webflow has brought efficiency, flexibility, and a greater degree of collaboration to our web design process. This has led to higher productivity, happier clients, and an overall positive impact on our business.
The best part about webflow is how easy it is use the UI and create amazing websites without any previous knowledge of HTML, CSS and Java Script.
I cant think of anything important but, i guess unable to add animation to text border is my only dislike right now
The most important problem that webflow is solving for me is able to hire anyone for the web development work and able to easily train them without them having any previous knowledge of web development.
Webflow is the ultimate combination of customization and visual interface that has allowed myself to build a business of building highly custom websites. Webflow is not just for making websites, it is a tool to help brands scale and grow without depending on too many engineers!
Since it's not a fully custom solution, there are going to be some limitations. Usually we find ways around them. That stated, I'd rather use Webflow then code the entire thing.
We have clients who want highly custom sites, and Webflow is the best tool we know to solve this problem.
It feels familiar to many drag and drop builders I've used, but the possibilities are much less limited.
Their hosting. I can't use Webflow at work, because we have a bulk hosting package that we sell.
I like the technical and creative capabilities











